
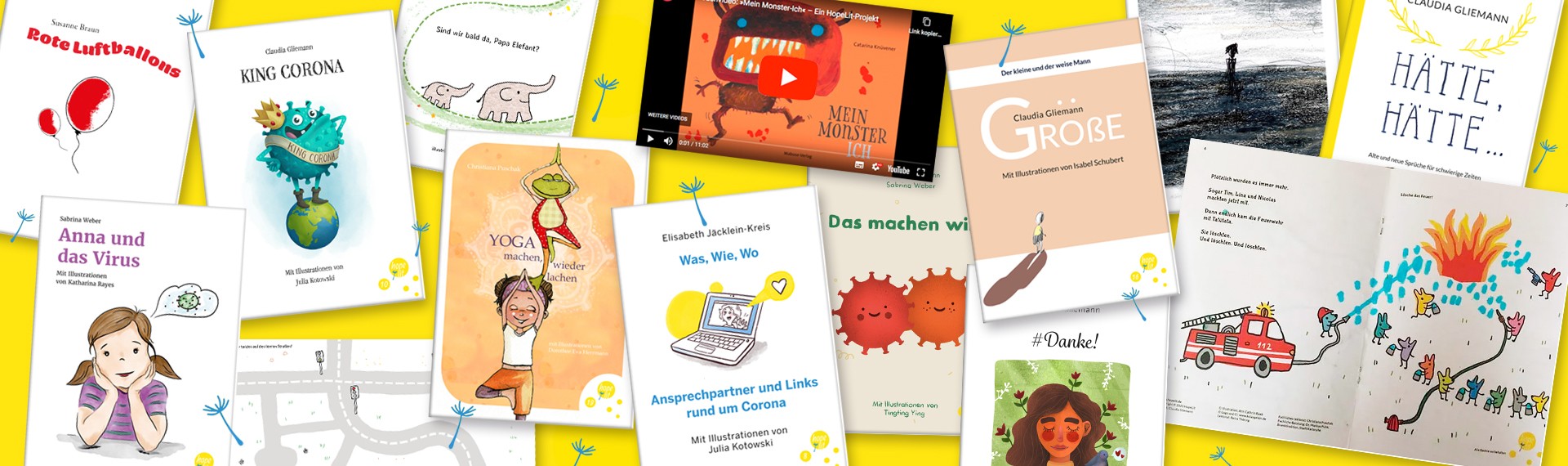
Stories, creative ideas and information galore about learning, laughing, and staying optimistic.
So, look forward to: books, stories set to music, videos, all kinds of printable material, and much more!
Ready to embark on a story-telling journey together? Tell your friends about HopeLit!

Stories for children
Stories, poems, non-fiction books – browse through articles about coronavirus.

Stories on film

Activities

Everything for grown-ups

The German Robert-Koch-Institut, the Johns Hopkins Institute and many other organizations are doing vitally important work, including monitoring infection rates. Live tickers give regular news updates.
We want to document something else: hope. This map shows how HopeLit is helping to spark a wave of Hope across Germany and beyond. We want the little dandelion umbrellas on our logo to fly far and wide; to bring joy, laughter and magical moments into children’s bedrooms and playrooms as well as hope into the hearts of grown-ups.
So spread the word. Keep the little umbrellas flying, so that our map will quickly go beyond Germany and Austria. We’ve reached Greece, already. Thanks to Mandy, who created this website and travels Europe in her caravan home.
Who is behind HopeLit?










Why I became part of HopeLit
Yanbo Chen
Elisabeth Jäcklein-Kreis
Sandra Bennua
Christiana Puschak
Sarah Scherber
Melanie Czarnik
Julia Kotowski
Alisa Rosenfelder
Tingting Ying
Sabrina Weber
Cornelia Pompsch
Ann Cathrin Raab
Katharina Rayes
Claudia Gliemann
Malin Hauch
Isabel Schubert
Dorothee Eva Herrmann
Louise Heymans
Sonja Heller
Nico Arfmann
Timeline
Timeline
March 2020 Claudia Gliemann, Karlsruhe based authoress and owner of MONTEROSA publishing, calls upon others from the publishing industry to join her in...
58 days of shutdown – that’s how we used it: ready, set, … HopeLit!
For the past eight weeks, seven full-time HopeLit friends and countless others have been working on developing a platform for children and parents, which...
No way to get your hair cut? We can do it virtually
Somewhere on the internet, April 21, 2020, 11:37 am Ann Cathrin Raab proudly presents all of her drawings of us for the header image. Rightfully so. And...



