
Geschichten, Kreatives und Infos zum Lernen, Lachen, Hoffen.
Daher haben wir zu Beginn der Corona-Pandemie 2020 HopeLit ins Leben gerufen.
Auf HopeLit gibt es kostenlos Bilderbücher, Geschichten für Kinder und Erwachsene, vergeschichtete Informationen, vertonte Erzählungen, Videos und Kreativmaterial zum Thema Corona und anderen Lebenskrisen, zum Lernen oder einfach zum Schmunzeln oder sogar Lachen.
Das Gestalten, Schreiben und die Arbeit an HopeLit hat auch uns in dieser unsicheren Zeit geholfen. Denn wir wollten helfen, informieren, Kindern Dinge erklären und ganz allgemein einfach Freude bringen.
Wir bedanken uns bei allen, die unterstützt haben, gelesen haben und bei allen, die noch immer lesen und downloaden!

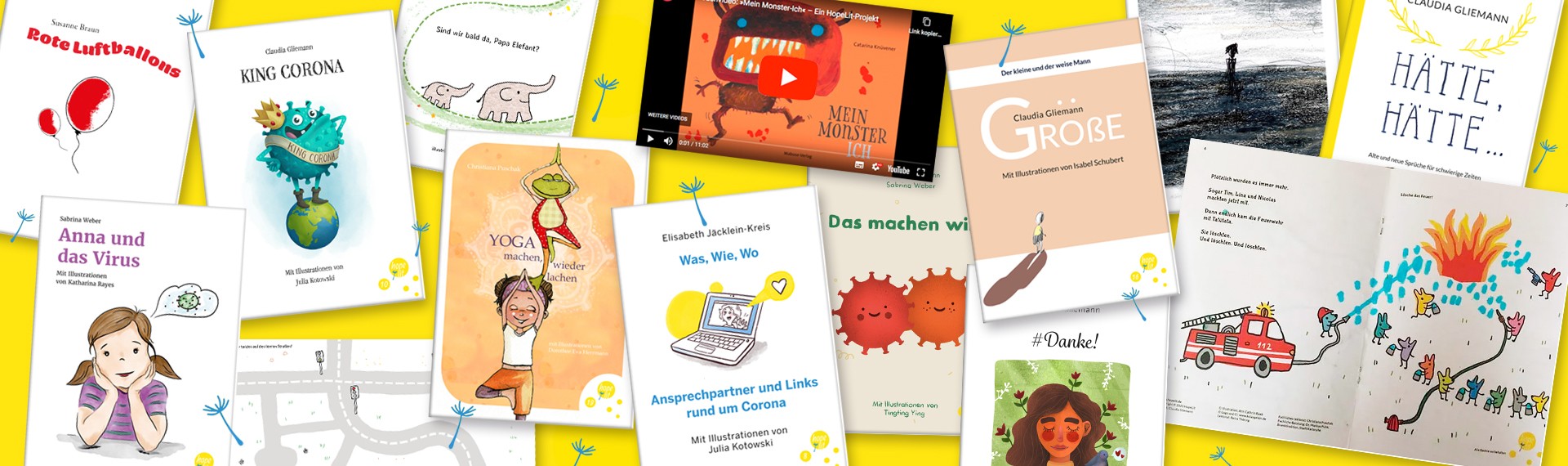
Geschichten für Kinder
Geschichten, Gedichte, Sachbücher – stöbert durch Texte zum Thema Corona-Virus.

Verfilmte Geschichten
Hier findet ihr Videos von Kinderbüchern, die bereits in den Verlagen MONTEROSA und BALANCE buch + medien verlag erschienen sind.

Beschäftigung

Alles für Erwachsene
Hier findet ihr allgemeine Informationen zum Thema Corona-Virus: Telefonnummern, Anlaufstellen, Ratschläge und Tipps, sowie Geschichten, Texte und Gedanken.

Map of Hope
Das RKI, das Johns-Hopkins Institute und viele andere Organisationen leisten gerade eine unverzichtbare Arbeit und dokumentieren Infektionszahlen. Liveticker melden in regelmäßigen Abständen Neuigkeiten.
Wir möchten etwas anderes dokumentieren: Hoffnung. Auf dieser Karte möchten wir grafisch darstellen, wie sich HopeLit verbreitet. Wir wünschen uns, dass die Schirmchen der Pusteblume auf unserem Logo ganz weit fliegen, dass sie Freude, Lachen und Aha-Effekte in Kinderzimmer bringen und Hoffnung in die Herzen von Erwachsenen.
Deshalb: Erzählt anderen von uns. Lasst die Schirmchen fliegen, damit unsere Karte bald über Deutschland und Österreich hinausgeht. Griechenland haben wir schon erreicht. 😉 Mit Mandy, die diese Webseite erstellt hat. Die macht da nämlich caravaning.
Warum ich HopeLit*in bin
Daniela Seiler
Execution time: 0.0007 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Als ich gefragt wurde, ob ich bei HopeLit einige Lektorate übernehmen könnte, habe ich ohne zu zögern zugesagt. In diesen - für uns alle - schwierigen Zeiten, ist es gerade auch für Kinder unheimlich wichtig, Hoffnung zu spüren. Mit HopeLit gelingt es, Schönes wiederzuentdecken, Sorgen zu vergessen und ich bin dankbar, dazu beitragen zu dürfen. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Als ich gefragt wurde, ob ich bei HopeLit einige Lektorate übernehmen könnte, habe ich ohne zu zögern zugesagt. In diesen - für uns alle - schwierigen Zeiten, ist es gerade auch für Kinder unheimlich wichtig, Hoffnung zu spüren. Mit HopeLit gelingt es, Schönes wiederzuentdecken, Sorgen zu vergessen und ich bin dankbar, dazu beitragen zu dürfen.
Execution time: 0.0074 seconds
Cornelia Pompsch
Execution time: 0.0011 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Mit meinen Bildern unterstütze ich das Projekt HopeLit, da ich es großartig finde, dass hier Kindern mit Geschichten und Erzählungen die schwierige Situation erklärt wird. Ich hoffe, dass ich ihnen den schwierigen Alltag etwas bunter gestalten kann. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Mit meinen Bildern unterstütze ich das Projekt HopeLit, da ich es großartig finde, dass hier Kindern mit Geschichten und Erzählungen die schwierige Situation erklärt wird. Ich hoffe, dass ich ihnen den schwierigen Alltag etwas bunter gestalten kann.
Execution time: 0.0020 seconds
Malin Hauch
Execution time: 0.0006 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Mir hat einfach direkt die Idee hinter Hopelit gefallen - Kindern, Eltern und Interessierten die aktuelle Lage mit unseren Möglichkeiten zu erklären und zu unterstützen. Außerdem ist es einfach immer ein tolles Gefühl zu Geben, auch wenn es vielleicht mal nur ein kleines Bild ist, das einen zum Lachen bringt. Es ist einfach schön, anderen mit der eigenen Kunst eine Freude zu bereiten, etwas zu verdeutlichen oder zu erklären. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Mir hat einfach direkt die Idee hinter Hopelit gefallen - Kindern, Eltern und Interessierten die aktuelle Lage mit unseren Möglichkeiten zu erklären und zu unterstützen. Außerdem ist es einfach immer ein tolles Gefühl zu Geben, auch wenn es vielleicht mal nur ein kleines Bild ist, das einen zum Lachen bringt. Es ist einfach schön, anderen mit der eigenen Kunst eine Freude zu bereiten, etwas zu verdeutlichen oder zu erklären.
Execution time: 0.0011 seconds
Julia Kotowski
Execution time: 0.0006 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Ich illustriere normalerweise eher im kommerziellen Bereich und freue mich daher besonders über Projekte, die einen tieferen Sinn erfüllen, als nur Dinge zu bewerben. HopeLit schien mir hier ein schöner Ansatz zu sein, in diesen Zeiten ein bisschen Farbe dorthin zu bringen, wo sie gerade besonders gebraucht wird. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Ich illustriere normalerweise eher im kommerziellen Bereich und freue mich daher besonders über Projekte, die einen tieferen Sinn erfüllen, als nur Dinge zu bewerben. HopeLit schien mir hier ein schöner Ansatz zu sein, in diesen Zeiten ein bisschen Farbe dorthin zu bringen, wo sie gerade besonders gebraucht wird.
Execution time: 0.0011 seconds
Dorothee Eva Herrmann
Execution time: 0.0007 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Als Illustratorin, Autorin und Pädagogin bin ich daran interessiert, Kinder zu ermutigen und zu stärken, ihre Fantasie erblühen zu lassen, denn diese bringt kreative Lösungen hervor. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Als Illustratorin, Autorin und Pädagogin bin ich daran interessiert, Kinder zu ermutigen und zu stärken, ihre Fantasie erblühen zu lassen, denn diese bringt kreative Lösungen hervor.
Execution time: 0.0012 seconds
Elisabeth Jäcklein-Kreis
Execution time: 0.0006 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Wir können uns vielleicht nicht treffen. Aber wir können uns lesen! Gerade jetzt, wo Corona unseren Alltag so auf den Kopf stellt, bin ich wahnsinnig dankbar und das Internet und seine Möglichkeiten: Informationen finden und weitergeben. Mich ablenken und unterhalten lassen. In spannenden, kurzweiligen, lustigen oder tiefsinnigen Texten andere Sichtweisen und Perspektiven kennenlernen. Und genau das ermöglichen wir mit HopeLit - deshalb bin ich dabei! |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Wir können uns vielleicht nicht treffen. Aber wir können uns lesen! Gerade jetzt, wo Corona unseren Alltag so auf den Kopf stellt, bin ich wahnsinnig dankbar und das Internet und seine Möglichkeiten: Informationen finden und weitergeben. Mich ablenken und unterhalten lassen. In spannenden, kurzweiligen, lustigen oder tiefsinnigen Texten andere Sichtweisen und Perspektiven kennenlernen. Und genau das ermöglichen wir mit HopeLit - deshalb bin ich dabei!
Execution time: 0.0011 seconds
Sonja Heller
Execution time: 0.0006 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Hoffnung ist für Menschen etwas sehr Wichtiges. Wer Hoffnung hat, hat auch Mut – damit und mit Energie kann man Vieles meistern! Deswegen bin ich bei HopeLit dabei. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Hoffnung ist für Menschen etwas sehr Wichtiges. Wer Hoffnung hat, hat auch Mut – damit und mit Energie kann man Vieles meistern! Deswegen bin ich bei HopeLit dabei.
Execution time: 0.0012 seconds
Yanbo Chen
Execution time: 0.0007 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Ich hoffe, bei Kindern Interesse für das Lesen und (Aus-)Malen zu wecken. Bestenfalls hilft das Projekt Eltern vielleicht, unsere momentane Lage leichter zu erklären und Kindern zu zeigen, dass andere Kinder in einer ähnlichen Situation sind. Wir sind ehrenamtlich dabei, weil Eltern unabhängig von ihrer finanziellen Situation diese kleine Unterstützung verdienen. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Ich hoffe, bei Kindern Interesse für das Lesen und (Aus-)Malen zu wecken. Bestenfalls hilft das Projekt Eltern vielleicht, unsere momentane Lage leichter zu erklären und Kindern zu zeigen, dass andere Kinder in einer ähnlichen Situation sind. Wir sind ehrenamtlich dabei, weil Eltern unabhängig von ihrer finanziellen Situation diese kleine Unterstützung verdienen.
Execution time: 0.0012 seconds
Isabel Schubert
Execution time: 0.0007 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Ich bin Hopelit*in, um euch eine kleine, bunte Freude aus dem Drucker zu bescheren. Dazu habe ich für euch alte und neue Sprüche für schwierige Zeiten illustriert. Diese besonderen Umstände sollten wir kreativ nutzen, um Antworten auf unsere Fragen zu finden. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Ich bin Hopelit*in, um euch eine kleine, bunte Freude aus dem Drucker zu bescheren. Dazu habe ich für euch alte und neue Sprüche für schwierige Zeiten illustriert. Diese besonderen Umstände sollten wir kreativ nutzen, um Antworten auf unsere Fragen zu finden.
Execution time: 0.0012 seconds
Sabrina Weber
Execution time: 0.0006 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Ich finde es unheimlich wichtig, dass vor allem Kindern diese Situation gut erklärt wird. Und HopeLit ist hier eine große Hilfe. Als Lektorin habe ich viele der Texte für HopeLit bearbeitet und finde es super zu sehen, wie schnell aus einer Idee mit der Hilfe aller ein fertiger Text entsteht. Die Arbeit bei HopeLit macht viel Freude und ich denke, wir tragen zur Verbesserung der Situation für Eltern und Kinder bei. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Ich finde es unheimlich wichtig, dass vor allem Kindern diese Situation gut erklärt wird. Und HopeLit ist hier eine große Hilfe. Als Lektorin habe ich viele der Texte für HopeLit bearbeitet und finde es super zu sehen, wie schnell aus einer Idee mit der Hilfe aller ein fertiger Text entsteht. Die Arbeit bei HopeLit macht viel Freude und ich denke, wir tragen zur Verbesserung der Situation für Eltern und Kinder bei.
Execution time: 0.0011 seconds
Claudia Gliemann
ACF
| ID | 5731 |
| key | field_60a3fa44d7bc4 |
| label | Position |
| name | position |
| prefix | acf |
| type | text |
| value | Initiatorin des Projektes, Autorin und mit im CI- und Gestaltungsteam |
| menu_order | 0 |
| required | 0 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | position |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa44d7bc4 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | off |
| icon_color | #3594d2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | off |
| icon_image_placement | left |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | off |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Position |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | |||||||| |
| title_css_font_size | 14px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 0px||||false|false |
| custom_padding | 0px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Initiatorin des Projektes, Autorin und mit im CI- und Gestaltungsteam
Execution time: 0.0010 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | An HopeLit finde ich toll, dass sich Frauen aus ganz unterschiedlichen Bereichen der Buchbranche zusammengeschlossen haben, um unbürokratisch durch Kreativität zu helfen. Für mich als Autorin ist es großartig, wie schnell Bilder zu meinen Texten entstehen und wie unterschiedlich diese sind. Außerdem macht mir HopeLit unheimlich viel Spaß! |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
An HopeLit finde ich toll, dass sich Frauen aus ganz unterschiedlichen Bereichen der Buchbranche zusammengeschlossen haben, um unbürokratisch durch Kreativität zu helfen. Für mich als Autorin ist es großartig, wie schnell Bilder zu meinen Texten entstehen und wie unterschiedlich diese sind. Außerdem macht mir HopeLit unheimlich viel Spaß!
Execution time: 0.0012 seconds
Katharina Rayes
Execution time: 0.0006 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Die Entscheidung bei Hopelit mitzumachen entsprang einem Gefühl, etwas positives in schwierigen Zeiten beitragen zu wollen. Mein Ziel ist es die hoffnungsvollen Geschichten bildlich zu unterstützen und es wäre schön, wenn alle Besucher dieser Seite sich an unseren Beiträgen erfreuen und genauso zuversichtlich gestimmt werden wie wir. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Die Entscheidung bei Hopelit mitzumachen entsprang einem Gefühl, etwas positives in schwierigen Zeiten beitragen zu wollen. Mein Ziel ist es die hoffnungsvollen Geschichten bildlich zu unterstützen und es wäre schön, wenn alle Besucher dieser Seite sich an unseren Beiträgen erfreuen und genauso zuversichtlich gestimmt werden wie wir.
Execution time: 0.0011 seconds
Andrea Garfield-Barkworth
Execution time: 0.0006 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Als ich von HopeLit hörte, wusste ich sofort, dass dies ein Projekt ist, bei dem ich mich engagieren möchte. Ich habe selbst drei Kinder und die Initiative ist ein perfekter Weg, um Familien in diesen schwierigen Zeiten Hoffnung zu geben. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Als ich von HopeLit hörte, wusste ich sofort, dass dies ein Projekt ist, bei dem ich mich engagieren möchte. Ich habe selbst drei Kinder und die Initiative ist ein perfekter Weg, um Familien in diesen schwierigen Zeiten Hoffnung zu geben.
Execution time: 0.0011 seconds
Susanne Braun
Execution time: 0.0007 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Mit meinen Geschichten für HopeLit möchte ich gern kleinen und großen Menschen eine Freude machen. In schweren Zeiten dafür sorgen,dass es immer Hoffnung gibt, ist das größte Geschenk, das man machen kann. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Mit meinen Geschichten für HopeLit möchte ich gern kleinen und großen Menschen eine Freude machen. In schweren Zeiten dafür sorgen,dass es immer Hoffnung gibt, ist das größte Geschenk, das man machen kann.
Execution time: 0.0014 seconds
Sarah Scherber
Execution time: 0.0009 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Es ist toll, dass die Menschen in diesen schwierigen Zeiten füreinander da sind. Ich freue mich sehr, wenn ich auf diese Weise ebenfalls einen kleinen Teil dazu beitragen kann und meine Bilder jemandem die Zeit Zuhause ein wenig verschönern. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Es ist toll, dass die Menschen in diesen schwierigen Zeiten füreinander da sind. Ich freue mich sehr, wenn ich auf diese Weise ebenfalls einen kleinen Teil dazu beitragen kann und meine Bilder jemandem die Zeit Zuhause ein wenig verschönern.
Execution time: 0.0012 seconds
Louise Heymans
Execution time: 0.0010 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Ich mache bei Hopelit mit, weil ich als Illustratorin etwas dazu beitragen möchte, dass alle kleinen und großen Leute in der Corona-Zeit Unterstützung und Erklärung finden. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Ich mache bei Hopelit mit, weil ich als Illustratorin etwas dazu beitragen möchte, dass alle kleinen und großen Leute in der Corona-Zeit Unterstützung und Erklärung finden.
Execution time: 0.0014 seconds
Christiana Puschak
Execution time: 0.0011 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Die Idee von HopeLit hat mich gleich angesprochen. Als Psychologin und Autorin möchte ich mich in zwei Bereichen einbringen: Da ich lange mit Kindern und Jugendlichen beratend und therapeutisch gearbeitet habe, lese ich Texte auf ihre Eignung hin für Kinder bestimmter Altersstufen. Besonders liegt mir dabei am Herzen, dass Mädchen und Jungen in den Texten vorkommen wie auch Frauen und Männer als Erwachsene. Als Autorin schreibe ich gern Gedichte für Kinder. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Die Idee von HopeLit hat mich gleich angesprochen. Als Psychologin und Autorin möchte ich mich in zwei Bereichen einbringen: Da ich lange mit Kindern und Jugendlichen beratend und therapeutisch gearbeitet habe, lese ich Texte auf ihre Eignung hin für Kinder bestimmter Altersstufen. Besonders liegt mir dabei am Herzen, dass Mädchen und Jungen in den Texten vorkommen wie auch Frauen und Männer als Erwachsene. Als Autorin schreibe ich gern Gedichte für Kinder.
Execution time: 0.0023 seconds
Ann Cathrin Raab
Execution time: 0.0007 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Die Coronakrise und die damit zusammenhängenden Einschränkungen, die viele Menschen mehr oder weniger stark treffen, war der Anlass, diese Plattform zu gründen. Kindern und Erwachsenen zu helfen, Sorgen und Ängste zu bekämpfen, ihnen Information, wie auch Zerstreuung und Beschäftigung zu bieten und sie mit positiven Gefühlen zu versorgen, ist etwas, das ich sehr gerne und nicht nur zu diesen Krisenzeiten unterstütze! |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Die Coronakrise und die damit zusammenhängenden Einschränkungen, die viele Menschen mehr oder weniger stark treffen, war der Anlass, diese Plattform zu gründen. Kindern und Erwachsenen zu helfen, Sorgen und Ängste zu bekämpfen, ihnen Information, wie auch Zerstreuung und Beschäftigung zu bieten und sie mit positiven Gefühlen zu versorgen, ist etwas, das ich sehr gerne und nicht nur zu diesen Krisenzeiten unterstütze!
Execution time: 0.0012 seconds
Melanie Austermann
Execution time: 0.0006 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | In dieser schwierigen Zeit möchte ich als Illustratorin und Grafikdesignerin, die hauptsächlich im Bereich Werbung tätig ist, etwas zurückgeben. Besonders wichtig scheint es mir, den Kindern eine Möglichkeit zu schaffen, die Situation mit dem Corona-Virus zu verstehen und diese Zeit weniger negativ zu gestalten. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
In dieser schwierigen Zeit möchte ich als Illustratorin und Grafikdesignerin, die hauptsächlich im Bereich Werbung tätig ist, etwas zurückgeben. Besonders wichtig scheint es mir, den Kindern eine Möglichkeit zu schaffen, die Situation mit dem Corona-Virus zu verstehen und diese Zeit weniger negativ zu gestalten.
Execution time: 0.0019 seconds
Alisa Rosenfelder
Execution time: 0.0006 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Ich möchte Hoffnung schenken und mit meinen Bildern gerne auch in schwierigen Zeiten unterstützen. In HopeLit sehe ich dabei eine tolle Möglichkeit, für möglichst viele Menschen zugänglich, sowohl Kreativität und Hoffnung zu teilen, als auch Kunst und Farbe nach Hause zu bringen. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Ich möchte Hoffnung schenken und mit meinen Bildern gerne auch in schwierigen Zeiten unterstützen. In HopeLit sehe ich dabei eine tolle Möglichkeit, für möglichst viele Menschen zugänglich, sowohl Kreativität und Hoffnung zu teilen, als auch Kunst und Farbe nach Hause zu bringen.
Execution time: 0.0012 seconds
Tingting Ying
Execution time: 0.0007 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Als Grafikdesignerin und Illustratorin möchte ich mich in der aktuellen schweren Zeit engagieren. Das Projekt gibt mir die Möglichkeit, mit gestalterischen Mitteln, sich für das soziale Miteinander einzusetzen. Ich möchte ein positives Signal in dieser herausfordernde Zeit sende und Kindern mit Illustrationen das schwer greifbare Thema näher bringen. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Als Grafikdesignerin und Illustratorin möchte ich mich in der aktuellen schweren Zeit engagieren. Das Projekt gibt mir die Möglichkeit, mit gestalterischen Mitteln, sich für das soziale Miteinander einzusetzen. Ich möchte ein positives Signal in dieser herausfordernde Zeit sende und Kindern mit Illustrationen das schwer greifbare Thema näher bringen.
Execution time: 0.0011 seconds
Nico Arfmann
Execution time: 0.0007 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Eine schwierige Zeit, eine Zeit zum Zusammenhalten. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Eine schwierige Zeit, eine Zeit zum Zusammenhalten.
Execution time: 0.0013 seconds
Melanie Czarnik
ACF
| ID | 5731 |
| key | field_60a3fa44d7bc4 |
| label | Position |
| name | position |
| prefix | acf |
| type | text |
| value | Webseite, Presse, Recht, Psychologie |
| menu_order | 0 |
| required | 0 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | position |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa44d7bc4 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | off |
| icon_color | #3594d2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | off |
| icon_image_placement | left |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | off |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Position |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | |||||||| |
| title_css_font_size | 14px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 0px||||false|false |
| custom_padding | 0px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Webseite, Presse, Recht, Psychologie
Execution time: 0.0010 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Es gibt ein türkisches Sprichwort: »Hayat en güzel hediye« – Das Leben ist das schönste Geschenk. Eines der nächstschönsten Geschenke aber , die man einem anderen Menschen machen kann, ist die Hoffnung. Ich bin sehr gerne Teil dieses hoffnungsstiftenden Projekts! |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Es gibt ein türkisches Sprichwort: »Hayat en güzel hediye« – Das Leben ist das schönste Geschenk. Eines der nächstschönsten Geschenke aber , die man einem anderen Menschen machen kann, ist die Hoffnung. Ich bin sehr gerne Teil dieses hoffnungsstiftenden Projekts!
Execution time: 0.0013 seconds
Sandra Bennua
Execution time: 0.0007 seconds
ACF
| ID | 5732 |
| key | field_60a3fa5dd7bc5 |
| label | Zitat |
| name | zitat |
| prefix | acf |
| type | textarea |
| value | Ich war von Anfang an bei HopeLit dabei. Und es war jeden Tag aufs Neue spannend, was in dieser verrückten Zeit gemeinsam auf die Beine gestellt werden kann. Ich freue mich, wenn wir mit dieser Idee kleinen und großen Menschen in verschiedenen Lebenslagen helfen können. |
| menu_order | 1 |
| required | 1 |
| conditional_logic | 0 |
| parent | 5729 |
| wrapper | Array ( [width] => [class] => [id] => ) |
| wpml_cf_preferences | 2 |
| _name | zitat |
| _valid | 1 |
Module Settings
| custom_identifier | ACF Item |
| acf_name | field_60a3fa5dd7bc5 |
| is_author_acf_field | off |
| post_object_acf_name | none |
| author_field_type | author_post |
| linked_user_acf_name | none |
| type_taxonomy_acf_name | none |
| acf_tag | p |
| show_label | off |
| label_seperator | : |
| visibility | on |
| empty_value_option | hide_module |
| use_icon | on |
| font_icon | {||divi||400 |
| icon_color | #3594D2 |
| use_circle | off |
| circle_color | #3594d2 |
| use_circle_border | off |
| circle_border_color | #3594d2 |
| use_icon_font_size | on |
| icon_font_size | 60px |
| icon_image_placement | top |
| image_mobile_stacking | initial |
| return_format | array |
| image_link_url | off |
| image_link_url_acf_name | none |
| checkbox_style | array |
| checkbox_radio_return | label |
| checkbox_radio_value_type | off |
| checkbox_radio_link | off |
| link_button | off |
| email_subject | none |
| email_body_after | none |
| add_css_class | off |
| add_css_loop_layout | off |
| add_css_class_selector | body |
| link_new_tab | on |
| link_name_acf | off |
| link_name_acf_name | none |
| url_link_icon | off |
| image_size | full |
| true_false_condition | off |
| true_false_condition_css_selector | .et_pb_button |
| true_false_text_true | True |
| true_false_text_false | False |
| is_audio | off |
| is_video | off |
| video_loop | on |
| video_autoplay | on |
| make_video_background | off |
| video_background_size | cover |
| is_oembed_video | off |
| defer_video | off |
| defer_video_icon | I||divi||400 |
| video_icon_font_size | off |
| pretify_text | off |
| pretify_seperator | , |
| number_decimal | . |
| show_value_if_zero | off |
| text_image | off |
| is_options_page | off |
| is_repeater_loop_layout | off |
| linked_post_style | custom |
| link_post_seperator | , |
| link_to_post_object | on |
| link_to_post_object_new_tab | off |
| loop_layout | none |
| columns | 4 |
| columns_tablet | 2 |
| columns_mobile | 1 |
| user_field_return | display_name |
| link_to_author_page | off |
| repeater_dyn_btn_acf | none |
| button_alignment | center |
| text_before_position | same_line |
| label_position | same_line |
| vertical_alignment | middle |
| admin_label | Zitat |
| _builder_version | 4.16 |
| _module_preset | default |
| title_css_font | ||on|||||| |
| title_css_text_align | center |
| title_css_font_size | 18px |
| title_css_letter_spacing | 0px |
| title_css_line_height | 1.6em |
| acf_label_css_font_size | 14px |
| acf_label_css_letter_spacing | 0px |
| acf_label_css_line_height | 1em |
| label_css_letter_spacing | 0px |
| text_before_css_font_size | 14px |
| text_before_css_letter_spacing | 0px |
| text_before_css_line_height | 1em |
| seperator_font_size | 14px |
| seperator_letter_spacing | 0px |
| seperator_line_height | 1em |
| relational_field_item_font_size | 14px |
| relational_field_item_letter_spacing | 0px |
| relational_field_item_line_height | 1em |
| background_enable_color | on |
| use_background_color_gradient | off |
| background_color_gradient_repeat | off |
| background_color_gradient_direction | 180deg |
| background_color_gradient_direction_radial | center |
| background_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| background_color_gradient_unit | % |
| background_color_gradient_overlays_image | off |
| background_color_gradient_start | #2b87da |
| background_color_gradient_start_position | 0% |
| background_color_gradient_end | #29c4a9 |
| background_color_gradient_end_position | 100% |
| background_enable_image | on |
| parallax | off |
| parallax_method | on |
| background_size | cover |
| background_image_width | auto |
| background_image_height | auto |
| background_position | center |
| background_horizontal_offset | 0 |
| background_vertical_offset | 0 |
| background_repeat | no-repeat |
| background_blend | normal |
| background_enable_video_mp4 | on |
| background_enable_video_webm | on |
| allow_player_pause | off |
| background_video_pause_outside_viewport | on |
| background_enable_pattern_style | off |
| background_pattern_style | polka-dots |
| background_pattern_color | rgba(0,0,0,0.2) |
| background_pattern_size | initial |
| background_pattern_width | auto |
| background_pattern_height | auto |
| background_pattern_repeat_origin | top_left |
| background_pattern_horizontal_offset | 0 |
| background_pattern_vertical_offset | 0 |
| background_pattern_repeat | repeat |
| background_pattern_blend_mode | normal |
| background_enable_mask_style | off |
| background_mask_style | layer-blob |
| background_mask_color | #ffffff |
| background_mask_aspect_ratio | landscape |
| background_mask_size | stretch |
| background_mask_width | auto |
| background_mask_height | auto |
| background_mask_position | center |
| background_mask_horizontal_offset | 0 |
| background_mask_vertical_offset | 0 |
| background_mask_blend_mode | normal |
| custom_button | off |
| button_text_size | 16 |
| button_bg_use_color_gradient | off |
| button_bg_color_gradient_repeat | off |
| button_bg_color_gradient_direction | 180deg |
| button_bg_color_gradient_direction_radial | center |
| button_bg_color_gradient_stops | #2b87da 0%|#29c4a9 100% |
| button_bg_color_gradient_unit | % |
| button_bg_color_gradient_overlays_image | off |
| button_bg_color_gradient_start | #2b87da |
| button_bg_color_gradient_start_position | 0% |
| button_bg_color_gradient_end | #29c4a9 |
| button_bg_color_gradient_end_position | 100% |
| button_bg_enable_image | on |
| button_bg_parallax | off |
| button_bg_parallax_method | on |
| button_bg_size | cover |
| button_bg_image_width | auto |
| button_bg_image_height | auto |
| button_bg_position | center |
| button_bg_horizontal_offset | 0 |
| button_bg_vertical_offset | 0 |
| button_bg_repeat | no-repeat |
| button_bg_blend | normal |
| button_bg_enable_video_mp4 | on |
| button_bg_enable_video_webm | on |
| button_bg_allow_player_pause | off |
| button_bg_video_pause_outside_viewport | on |
| button_use_icon | on |
| button_icon_placement | right |
| button_on_hover | on |
| positioning | none |
| position_origin_a | top_left |
| position_origin_f | top_left |
| position_origin_r | top_left |
| text_orientation | center |
| width | auto |
| max_width | none |
| min_height | auto |
| height | auto |
| max_height | none |
| custom_margin | 20px||||false|false |
| filter_hue_rotate | 0deg |
| filter_saturate | 100% |
| filter_brightness | 100% |
| filter_contrast | 100% |
| filter_invert | 0% |
| filter_sepia | 0% |
| filter_opacity | 100% |
| filter_blur | 0px |
| mix_blend_mode | normal |
| animation_style | none |
| animation_direction | center |
| animation_duration | 1000ms |
| animation_delay | 0ms |
| animation_intensity_slide | 50% |
| animation_intensity_zoom | 50% |
| animation_intensity_flip | 50% |
| animation_intensity_fold | 50% |
| animation_intensity_roll | 50% |
| animation_starting_opacity | 0% |
| animation_speed_curve | ease-in-out |
| animation_repeat | once |
| hover_transition_duration | 300ms |
| hover_transition_delay | 0ms |
| hover_transition_speed_curve | ease |
| link_option_url_new_window | off |
| sticky_position | none |
| sticky_offset_top | 0px |
| sticky_offset_bottom | 0px |
| sticky_limit_top | none |
| sticky_limit_bottom | none |
| sticky_offset_surrounding | on |
| sticky_transition | on |
| motion_trigger_start | middle |
| hover_enabled | 0 |
| title_css_text_shadow_style | none |
| title_css_text_shadow_horizontal_length | 0em |
| title_css_text_shadow_vertical_length | 0em |
| title_css_text_shadow_blur_strength | 0em |
| title_css_text_shadow_color | rgba(0,0,0,0.4) |
| acf_label_css_text_shadow_style | none |
| acf_label_css_text_shadow_horizontal_length | 0em |
| acf_label_css_text_shadow_vertical_length | 0em |
| acf_label_css_text_shadow_blur_strength | 0em |
| acf_label_css_text_shadow_color | rgba(0,0,0,0.4) |
| label_css_text_shadow_style | none |
| label_css_text_shadow_horizontal_length | 0em |
| label_css_text_shadow_vertical_length | 0em |
| label_css_text_shadow_blur_strength | 0em |
| label_css_text_shadow_color | rgba(0,0,0,0.4) |
| text_before_css_text_shadow_style | none |
| text_before_css_text_shadow_horizontal_length | 0em |
| text_before_css_text_shadow_vertical_length | 0em |
| text_before_css_text_shadow_blur_strength | 0em |
| text_before_css_text_shadow_color | rgba(0,0,0,0.4) |
| seperator_text_shadow_style | none |
| seperator_text_shadow_horizontal_length | 0em |
| seperator_text_shadow_vertical_length | 0em |
| seperator_text_shadow_blur_strength | 0em |
| seperator_text_shadow_color | rgba(0,0,0,0.4) |
| relational_field_item_text_shadow_style | none |
| relational_field_item_text_shadow_horizontal_length | 0em |
| relational_field_item_text_shadow_vertical_length | 0em |
| relational_field_item_text_shadow_blur_strength | 0em |
| relational_field_item_text_shadow_color | rgba(0,0,0,0.4) |
| button_text_shadow_style | none |
| button_text_shadow_horizontal_length | 0em |
| button_text_shadow_vertical_length | 0em |
| button_text_shadow_blur_strength | 0em |
| button_text_shadow_color | rgba(0,0,0,0.4) |
| box_shadow_style | none |
| box_shadow_color | rgba(0,0,0,0.3) |
| box_shadow_position | outer |
| box_shadow_style_button | none |
| box_shadow_color_button | rgba(0,0,0,0.3) |
| box_shadow_position_button | outer |
| text_shadow_style | none |
| text_shadow_horizontal_length | 0em |
| text_shadow_vertical_length | 0em |
| text_shadow_blur_strength | 0em |
| text_shadow_color | rgba(0,0,0,0.4) |
| disabled | off |
| global_colors_info | {} |
Ich war von Anfang an bei HopeLit dabei. Und es war jeden Tag aufs Neue spannend, was in dieser verrückten Zeit gemeinsam auf die Beine gestellt werden kann. Ich freue mich, wenn wir mit dieser Idee kleinen und großen Menschen in verschiedenen Lebenslagen helfen können.
Execution time: 0.0011 seconds
Blog / News
Unsere Geschichte – in a nutshell
März 2020 Claudia Gliemann, Autorin und Verlegerin bei MONTEROSA Verlag, ruft andere aus der Buchbranche zur Gründung einer Internetplattform auf, um Kindern...
Winnie Wichtels Weihnachtsbericht 2021
Ihr dachtet vielleicht, letztes Weihnachten war das verrückteste Weihnachten, das man sichvorstellen kann?Wenn ihr noch gar nicht wisst, was uns da alles...
4. Advent
Eins … zwei … drei … Ach, hallo, liebe Kinder! Sagt mal … hab ich mich verzählt oder kann das echt wahr sein? Ist heute schon der vierte Advent? Huiuiuiuiui!...
3. Advent
Hallo liebe Kinder! Jetzt muss ich euch schnell was erzählen! Also, das ist mir ja noch nie passiert! Seit drei Wochen bin ich schon wieder in der...
2. Advent
Huuuiiii, liebe Kinder, da bin ich wieder! Zählt ihr schon die Tage zurück bis Weihnachten? Ich kann euch mal was verraten: Ich dürft euch schon riesig...
1. Advent
Hallo, liebe Kinder! Uuuuuuhhhhh, ich bin noch sooooo müde! Ich bin ja erst vor ein paar Wochen aus meinem Sommerschlaf aufgewacht! Aber hey – habt ihr das...
Neu: Für Teenies
Auf Anregung einer Einzelnen haben wir eine neue Alterskategorie: ab 13. Diese „Einzelne“ meinte nämlich, man könne hervorragend auch schon mit Jugendlichen...