
Geschichten, Kreatives und Infos zum Lernen, Lachen, Hoffen.
Daher haben wir zu Beginn der Corona-Pandemie 2020 HopeLit ins Leben gerufen.
Auf HopeLit gibt es kostenlos Bilderbücher, Geschichten für Kinder und Erwachsene, vergeschichtete Informationen, vertonte Erzählungen, Videos und Kreativmaterial zum Thema Corona und anderen Lebenskrisen, zum Lernen oder einfach zum Schmunzeln oder sogar Lachen.
Das Gestalten, Schreiben und die Arbeit an HopeLit hat auch uns in dieser unsicheren Zeit geholfen. Denn wir wollten helfen, informieren, Kindern Dinge erklären und ganz allgemein einfach Freude bringen.
Wir bedanken uns bei allen, die unterstützt haben, gelesen haben und bei allen, die noch immer lesen und downloaden!

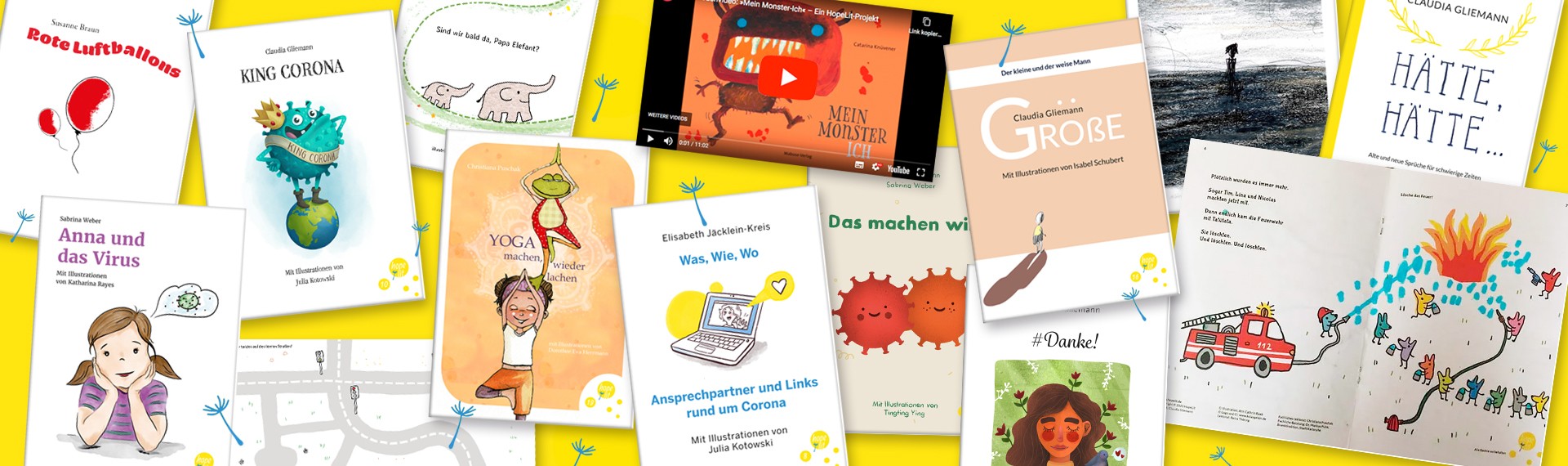
Geschichten für Kinder
Geschichten, Gedichte, Sachbücher – stöbert durch Texte zum Thema Corona-Virus.

Verfilmte Geschichten
Hier findet ihr Videos von Kinderbüchern, die bereits in den Verlagen MONTEROSA und BALANCE buch + medien verlag erschienen sind.

Beschäftigung

Alles für Erwachsene
Hier findet ihr allgemeine Informationen zum Thema Corona-Virus: Telefonnummern, Anlaufstellen, Ratschläge und Tipps, sowie Geschichten, Texte und Gedanken.

Map of Hope
Das RKI, das Johns-Hopkins Institute und viele andere Organisationen leisten gerade eine unverzichtbare Arbeit und dokumentieren Infektionszahlen. Liveticker melden in regelmäßigen Abständen Neuigkeiten.
Wir möchten etwas anderes dokumentieren: Hoffnung. Auf dieser Karte möchten wir grafisch darstellen, wie sich HopeLit verbreitet. Wir wünschen uns, dass die Schirmchen der Pusteblume auf unserem Logo ganz weit fliegen, dass sie Freude, Lachen und Aha-Effekte in Kinderzimmer bringen und Hoffnung in die Herzen von Erwachsenen.
Deshalb: Erzählt anderen von uns. Lasst die Schirmchen fliegen, damit unsere Karte bald über Deutschland und Österreich hinausgeht. Griechenland haben wir schon erreicht. 😉 Mit Mandy, die diese Webseite erstellt hat. Die macht da nämlich caravaning.
Wer unterstützt HopeLit?










Warum ich HopeLit*in bin
Susanne Braun
Melanie Austermann
Dorothee Eva Herrmann
Daniela Seiler
Julia Kotowski
Sabrina Weber
Yanbo Chen
Katharina Rayes
Tingting Ying
Isabel Schubert
Ann Cathrin Raab
Sandra Bennua
Alisa Rosenfelder
Malin Hauch
Louise Heymans
Sarah Scherber
Sonja Heller
Christiana Puschak
Nico Arfmann
Cornelia Pompsch
Andrea Garfield-Barkworth
Melanie Czarnik
Elisabeth Jäcklein-Kreis
Claudia Gliemann
Blog / News
Unsere Geschichte – in a nutshell
März 2020 Claudia Gliemann, Autorin und Verlegerin bei MONTEROSA Verlag, ruft andere aus der Buchbranche zur Gründung einer Internetplattform auf, um Kindern...
Winnie Wichtels Weihnachtsbericht 2021
Ihr dachtet vielleicht, letztes Weihnachten war das verrückteste Weihnachten, das man sichvorstellen kann?Wenn ihr noch gar nicht wisst, was uns da alles...
4. Advent
Eins … zwei … drei … Ach, hallo, liebe Kinder! Sagt mal … hab ich mich verzählt oder kann das echt wahr sein? Ist heute schon der vierte Advent? Huiuiuiuiui!...
3. Advent
Hallo liebe Kinder! Jetzt muss ich euch schnell was erzählen! Also, das ist mir ja noch nie passiert! Seit drei Wochen bin ich schon wieder in der...
2. Advent
Huuuiiii, liebe Kinder, da bin ich wieder! Zählt ihr schon die Tage zurück bis Weihnachten? Ich kann euch mal was verraten: Ich dürft euch schon riesig...
1. Advent
Hallo, liebe Kinder! Uuuuuuhhhhh, ich bin noch sooooo müde! Ich bin ja erst vor ein paar Wochen aus meinem Sommerschlaf aufgewacht! Aber hey – habt ihr das...
Neu: Für Teenies
Auf Anregung einer Einzelnen haben wir eine neue Alterskategorie: ab 13. Diese „Einzelne“ meinte nämlich, man könne hervorragend auch schon mit Jugendlichen...